A common issue with small businesses’ websites is that they load very slowly (and thereby negatively impact their SEO rankings) because the images on their website are billboard-size when they don’t need to be. This article will help you to understand how to resize images for online use.
When considering your online business imagery, on top of having amazing images that speak to your target market, it’s important to follow some technical rules to ensure a professional message is conveyed. Image size, resolution and file type are key considerations.
Technical Components of an Image
Below we have explained some of the terminology you’re likely to encounter when you’re working with digital images.
Pixels
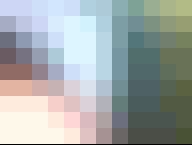
The size of a photo is measured in pixels, which is the smallest colour component in a photo. Each of the coloured squares in the image below is a pixel. This is what a photo looks like extremely close up.

Lossy vs. lossless compression
Lossy and lossless compression are two different types of file compression. Lossless compression formats compress the original image without losing the accuracy and detail of the original. Lossy compression, on the other hand, accept some image degradation in exchange for a smaller file size.
Image quality
There are four factors that determine the quality of an image. These are:
- The size (in pixels) of the digital image. Also called the resolution.
For example, a photo that is 2048 pixels x 1536 pixels in size is a total of 3,145,728 pixels (or 3 Megapixels) - The quality of the recording device (camera’s optics and sensor, scanner’s sensor) which is directly related to the quality of the pixel)
- The digital format it is stored in (lossless vs lossy compression).
- The technical proficiency and the “eye” of the photographer.
Source images
When it comes to the original images you use on your website, a bigger source image is better, because you can go down in size, but not up, without losing quality. A high-resolution photo is an image with at least 300 pixels per inch (PPI).
Different image formats
JPG/JPEG (lossy format from 1-12, 12 being the best).
This format relies on the blending of colour. It is a “lossy” format meaning it reduces the file size of an image by blending “redundant” image pixels. As the image is compressed blurriness appears around the edges of objects in the photo. It’s great for websites because of the small file size. The smaller size does mean that some quality is lost, however.
Note: there is no difference between the .jpg and .jpeg filename extensions
PNG (Portable Network Graphics)
PNGs are amazing for interactive documents web pages when you need to use an image with a transparent background. PNGs are “lossless,” meaning you can edit them and not lose quality, however, this means that the file size tends to be fairly large and will hinder your website load speed. Only use PNGs in instances where you need to use a transparent background, for example, your logo file.
GIF (Graphics Interchange Format)
Similar to the PNG format, GIFs can be saved with a transparent background. However, you likely have heard of the term GIFs in relation to their other differentiating feature which is that they can be animated. You’re unlikely to need to use a GIF file on your website unless you’re using an animated GIF like the example below.
TIFF (Tagged Image File)
A TIF file is a large file format with no loss of image quality. TIFF files are lossless which means that the original image data is preserved no matter how many times you copy, re-save, or compress it. They are not suitable for use on websites as they are large and will severely impact your website’s loading speed.
RAW (Raw Image Formats including .raw, .cr2, .nef, .orf, .sr2, and more)
The least-processed image type on this list is a RAW image, which is generally the first format a photograph acquires when it’s captured. RAW photos are good because they capture all of the elements of a photograph without losing minute visual details due to processing, however, they are unsuitable for use on your website.
GOLDEN RULE:
Always create a copy of your images first before editing – store the original and never touch those again.
The trade-off: Image size and quality versus fast load time
When uploading images to your website you will need to find a happy medium between image size and quality and fast load times. The heavier your images are on your webpage, the longer it takes to load. This can result in lost customers and will also penalise your site in terms of Google rankings. Did you know, bounce rates increase by 50% when your website takes 2 extra seconds to load and conversions decrease by 12% for every extra second.
If you want to test any of your website pages for their performance, you can use tools.pingdom.com:
- enter your webpage address
- select the location closest to your server
- it will analyse your webpage and report on your approximate load time, image sizes and other factors that might be slowing your webpage load time
- you can then take informed action to improve your load time!
The most common screen resolution is 1366 px wide 768 px high. Based on this information, talk to your web developer regarding the best image size for your own website.
As an example, on Navii.com.au:
- full-width-images are 1,400 px wide and we try to keep them at less than 100kB
- smaller images are generally uploaded at 800 x 600 px or less and are less than 80kB (ideally less than 50kB)
How to resize images
There are many free programs available to edit and resize photos. Many of them are web-based, such as:
- Canva.com or Canva photo editor (great for cropping, resizing and simple image edits)
- PNG2JPG (allows you to change the format of an image from PNG-to-JPG or JPG-to-PNG)
- Tinypng.com (excellent for reducing the size of images however the original image cannot be larger than 5 MB)
- Pixlr.com (more advanced capabilities)
Mac users can easily resize images on their computers without the need for online software. To do this, simply open your image, click File, click Export, change the format t0 JPEG and drag the slider until you are at the desired file size (ideally under 100 kb for website use). There is a demo of this process in the video above.
Windows users can use a similar process using the Paint program which natively exists on windows computers. To do this, open an image in Paint, click File, click Save As, click JPG, save the new file.