When creating content for your website or marketing efforts, it’s easy to forget about mobile devices. Why should you be concerned about this? Audiences who view your material on smaller displays interact with it differently than those who view it on a desktop computer.
Did you know that 61% of consumers globally say they are more likely to buy from a website if it is mobile-friendly? (WebFX). And 48% of Australians are shopping via mobile at least once a week (WebAlive). Statistics like these are growing every year. It is becoming increasingly clear that if you don’t provide a good mobile experience, you’ll lose out to competitors who can.
Mobile-responsive website design
Responsive website design is when a website has been created in a way where the layout will adjust according to the size of the screen on which it is displayed.
There are three main sizes that websites should be responsive to, a desktop/laptop computer, a tablet and a mobile phone.
Responsive design ensures that a website will look good and be easy to navigate regardless of what kind of device is being used to browse. As you can see in the GIF below, the layout of the content is rearranged in order to accommodate the different screen sizes.
All modern websites should be designed in this way. As business owners, we are typically used to looking at our own website on a desktop rather than a tablet or mobile as it’s easier to make changes via a computer rather than a tablet or mobile device. So it’s important that whenever you make an update to your website that you check that it works well on mobile as well.
If your website is not responsive you will need to speak to a web developer about how you can update it. Depending on what content management system (CMS) you use you may be able to make some changes yourself. Systems like Elementor on WordPress make responsive design relatively simple.
To test your mobile responsiveness is fairly straightforward. Open your website on your phone and click through your own content as though you were a customer to ensure that it functions as it should. Do the same thing on a tablet or iPad if you have access to one. Ask yourself whether the blocks of content are re-arranging into an order that is functional for your customers.
Making contact easy on a mobile
Are your contact details on your website clickable? Making your contact information clickable on your website makes things just that little bit easier for those people browsing your website on mobiles. If they click your mobile number or email address they are provided with the option to call or email you immediately.
Click-to-call
Here’s how to add a link to your phone number on the contact page, header and footer of your website so that visitors are prompted to call you when they click the number:
Option A – Using a hyperlink:
- View the page you want to edit in edit-mode
- Highlight the phone number or text you want to make clickable on mobile devices
- Click the “Hyperlink” button
- Enter tel:+61 and the area code (or 4 for mobile numbers), followed by your phone number with no dashes
Example:
Our number is 07 3103 6566, in the hyperlink we would type it as tel:+61731036566. The result is 07 3103 6566
The HTML code for this link is <a href=”tel:+61731036566>07 3103 6566</a>. If you want to test your code before you put it on your website, try this free tool.
Click-to-email
Here’s how to add a link to your phone email address on the contact page, header and footer of your website so that visitors who click your email address will be given the option to open a new draft email to you:
- View the page you want to edit in edit-mode
- Highlight the email or text you want to make clickable on mobile devices
- Click the “Hyperlink” button
- Enter mailto: and your email address
Example:
Our email is [email protected], in the hyperlink we would type mailto:[email protected]. The result is [email protected].
Improve your loading time
The modern attention span is dwindling (source: Oracle 2020) and you need to be quick in order to capture and retain the attention of your audience. According to Google, if your website takes longer than 3 seconds to load, you will probably lose about half of your potential customers then and there.
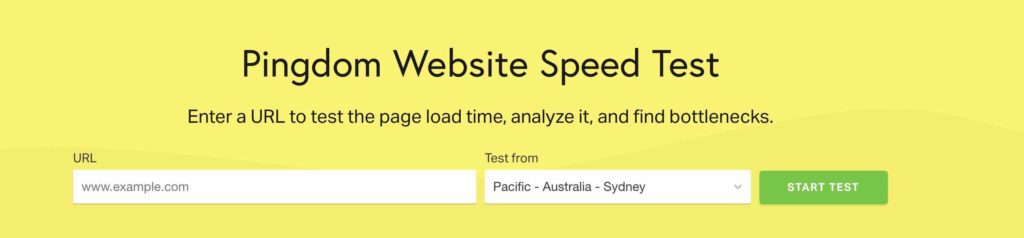
It is important to test the loading time for your website using tools.pingdom.com (set to Sydney as in the screenshot below) to ensure that there is nothing slowing it down.
If you find that your website’s loading speed is slow there are three key areas for you to consider:
- ensure the images on your website are as optimised as they can be and pay attention to the total size of the images on each page (i.e. too many large images = slow load speed_
- unsure unnecessary script doesn’t load on the page
- use caching
The 2 last bullet points above are the responsibility of your web developer, but the first one, once the site has been launched, is the job of the business owner and they need to learn to be proficient about images.
Improve your website performance on mobile devices
The key takeaway from this article is that is it vital to test, test, test your website on both desktop and mobile (and tablets too, ideally) to ensure that the content is easy to read and navigate, you are easy to contact for customers on the go and your pages load quickly.